How to Pass Data from One Component to Another Using sessionStorage
- Bhagyalakshmi Sampathkumar
- May 20
- 2 min read
Understanding sessionStorage for Passing Data Between Components
In modern web applications, components often need to share data—even when they are not directly related (i.e., not parent-child). One clean and efficient way to do this is by using the Web Storage API, specifically sessionStorage.
What is sessionStorage?
sessionStorage is a method for storing key-value data in the browser for the duration of the current tab session. Unlike cookies, it does not send data back and forth with every server request, which improves performance and reduces server load.
✅ Key Benefits:
Fast and efficient (stored in the browser)
Tab-specific: each tab gets its own sessionStorage
Automatically cleared when the tab is closed
Easy API (setItem, getItem, removeItem, clear)
Why Use sessionStorage for Passing Data Between Components?
When components are not directly connected through a parent-child relationship (e.g., sibling or separate routed components), using Angular or React services for state sharing can get complex. Instead, sessionStorage offers a quick, temporary solution.
🔍 Advantages:
Data persists on page reload (as long as the tab is open)
Scoped to current tab (doesn’t leak across tabs)
No need for shared services or global state managers
📌 When to Use sessionStorage
Use it when:
You only need the data during the current session (e.g., temporary form values, filters)
You're handling non-sensitive, transient state
You want to pass values across components/pages without URL parameters or services
📌 When to Use localStorage Instead
Choose localStorage when:
Data should persist after closing and reopening the browser (e.g., saved preferences)
You want data to be available across multiple tabs
You're storing longer-lived settings or identifiers
How to Use sessionStorage
Storing a Value
ts
// Store a key-value pair
sessionStorage.setItem('ClickIt', 'yes');
ClickIt is the key
'yes' is the value
If the key already exists, it updates it
Retrieving a Value
ts
const value = sessionStorage.getItem('ClickIt');
Returns the value if the key exists, or null if it doesn't
Removing a Value
ts
sessionStorage.removeItem('ClickIt');Removes the key-value pair associated with ClickIt
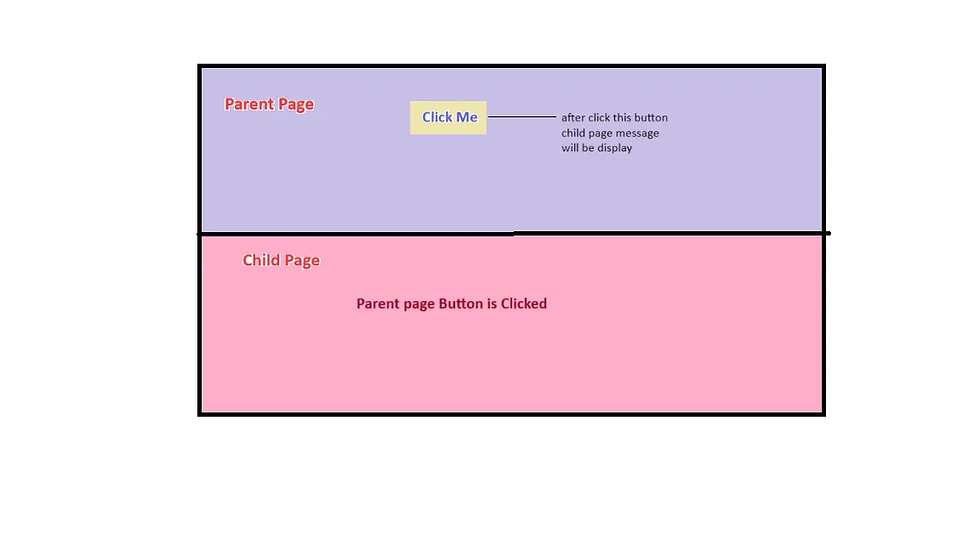
Example: Passing Data from Parent to Child Component
Parent.component.ts
ts
onClick() {
sessionStorage.setItem('ClickIt', 'yes');
}Child.component.ts
ts
ngDoCheck()
{
this.ClickIt = sessionStorage.getItem('ClickIt');
if (this.ClickIt === 'yes')
{
console.log("Parent page button was clicked."); sessionStorage.removeItem('ClickIt');
}
}
In this example, the child component listens for a change set in sessionStorage by the parent, acts on it, and then clears it to avoid repeat execution.
Best Practices
Avoid storing sensitive information (like tokens or passwords)
Clear sessionStorage when it’s no longer needed
Use JSON.stringify() and JSON.parse() when storing/retrieving objects:
ts
sessionStorage.setItem('user', JSON.stringify({ name: 'AAAA' }));
const user = JSON.parse(sessionStorage.getItem('user'));
Summary
Feature | sessionStorage | localStorage |
Persistence | Until tab is closed | Until manually cleared |
Tab scope | Current tab only | Shared across tabs |
Good for | Temporary state | Long-term preferences |
Use case example | One-time filters, temp flags | User theme, login tokens |
Using sessionStorage is a smart, lightweight solution when you need temporary, session-specific communication between components. It simplifies your code and avoids over-engineering with unnecessary state management libraries—just remember to use it appropriately for non-sensitive, short-lived data.